wordpress tinyMCE编辑器字号选择由pt更改为px (3.9版本可用)
wordpress默认的tinymce编辑器,功能比较少,常用的字体选择、字体大小选择等等按钮都没有显示,需要自己弄出来。
关于如何给wordpress的tinymce编辑器增加按钮,,请参考:wordpress功能集成(九):给wp默认编辑器增加按钮
- //tinymce add bottom
- function add_more_buttons($buttons) {
- $buttons[] = 'hr';
- $buttons[] = 'del';
- $buttons[] = 'sub';
- $buttons[] = 'sup';
- $buttons[] = 'fontselect';
- $buttons[] = 'fontsizeselect';
- $buttons[] = 'cleanup';
- $buttons[] = 'styleselect';
- $buttons[] = 'wp_page';
- $buttons[] = 'anchor';
- $buttons[] = 'backcolor';
- return $buttons;
- }
- add_filter("mce_buttons_3", "add_more_buttons");
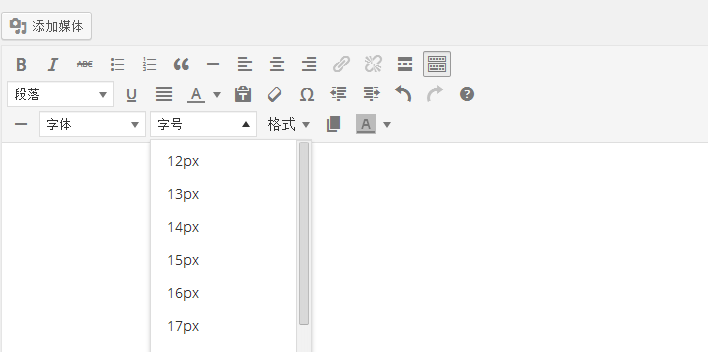
不过本教程的主题并不是如何添加按钮,而是在你添加了按钮之后发现,字号选择,也就是fontsizeselect里面的字体大小居然都是用pt做单位的,个人感觉好别扭。
所以,N久以前,阿树就找到了将pt更改为px的代码。
如下:在主题的functions.php中添加以下代码(对3.9以下版本适用),即可将pt更改为px:
- function customize_text_sizes($initArray){
- $initArray['theme_advanced_font_sizes'] = "12px,13px,14px,15px,16px,17px,18px,19px,20px,21px,22px,23px,24px,25px,26px,27px,28px,29px,30px,32px,48px";
- return $initArray;
- }
- add_filter('tiny_mce_before_init', 'customize_text_sizes');
不过前不久升级了3.9版本以后,阿树在写主题的过程中发现本代码上面的代码在3.9版本下无效。
所以经过研究,使用以下代码可在3.9版本中使用。(ps:以下代码在3.9以前的版本有没有用,阿树就不知道了,因为阿树已经用新版本了)
- function customize_text_sizes($initArray){
- $initArray['fontsize_formats'] = "12px 13px 14px 15px 16px 17px 18px 19px 20px 21px 22px 23px 24px 25px 26px 27px 28px 29px 30px 32px 34px 36px 38px 42px 44px 46px 48px";
- return $initArray;
- }
- add_filter('tiny_mce_before_init', 'customize_text_sizes');
将theme_advanced_font_sizes更改成fontsize_formats,切内容里面原先以逗号分隔改成以空格分隔。
!转载请注明来自:阿树工作室-wordpress主题定制,制作教程(wordpress主题定制-阿树工作室)


已有3条评论