wordpress进阶教程(二十四):wordpress菜单中如何输出菜单的描述
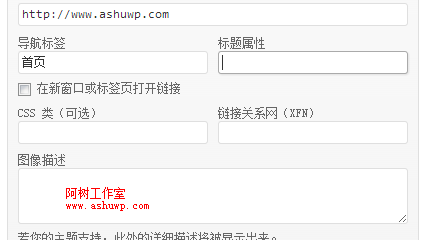
在后台菜单设置页面,每个菜单项默认有6个或7个属性,如下图,其中有一项图像描述,一般的主题基本用不到这个,而且这个属性也是被隐藏了,至今阿树也没有用过,但是既然wordpress提供了这个属性,那么他的用处以及用法如何?作为一系列教程,还是有必要写一下。
注意:本篇教程中代码参考自:http://www.wpbeginner.com/wp-themes/how-to-add-menu-descriptions-in-your-wordpress-themes/
一、显示图像描述项
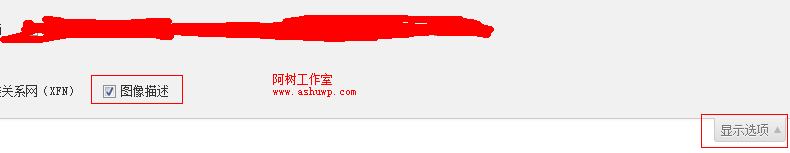
在后台菜单设置页面,点击页面右上角的--“显示选项”,勾选里面的--“图像描述”,然后每个菜单项中都会出现这个图像描述字段的输入框。
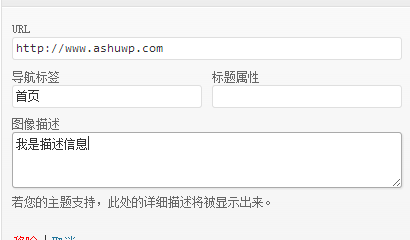
然后你可以为每个菜单项输入描述信息了,不过默认情况下,主题是不会显示菜单的描述信息的,要想显示这个描述信息,还需要一些步骤。
二、通过walker参数来改变输出
和上一篇教程一样,在主题中添加下面的类:
- class Menu_With_Description extends Walker_Nav_Menu {
- function start_el(&$output, $item, $depth, $args) {
- global $wp_query;
- $indent = ( $depth ) ? str_repeat( "\t", $depth ) : '';
- $class_names = $value = '';
- $classes = empty( $item->classes ) ? array() : (array) $item->classes;
- $class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item ) );
- $class_names = ' class="' . esc_attr( $class_names ) . '"';
- $output .= $indent . '<li id="menu-item-'. $item->ID . '"' . $value . $class_names .'>';
- $attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : '';
- $attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : '';
- $attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : '';
- $attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : '';
- $item_output = $args->before;
- $item_output .= '<a'. $attributes .'>';
- $item_output .= $args->link_before . apply_filters( 'the_title', $item->title, $item->ID ) . $args->link_after;
- $item_output .= '<br /><span class="sub">' . $item->description . '</span>';
- $item_output .= '</a>';
- $item_output .= $args->after;
- $output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args );
- }
- }
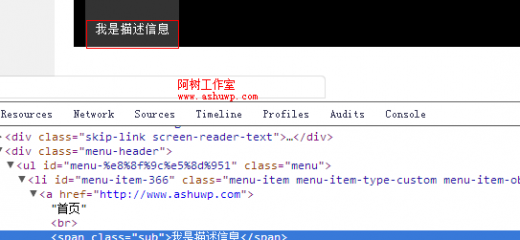
三、前台调用设置walker参数。
- <?php
- $args = array(
- 'walker' => new Menu_With_Description(), //注意是 new Menu_With_Description();
- 'theme_location' => 'ashu-menu',
- );
- wp_nav_menu($args);
- ?>
五、美化。
!转载请注明来自:阿树工作室-wordpress主题定制,制作教程(wordpress主题定制-阿树工作室)


已有1条评论