wordpress主题功能集成(十七):代码高亮显示
如果是一个技术行的博客,发布代码是经常用到的,使代码高亮显示,用户体验大大提高。然而wordpress默认的编辑器不好添加代码,如果你直接从可视化状态下写下代码,很有可能被删减一些。。所以我们得自己将代码转换成html实体。
什么是html实体?像“<”之类的字符,在html中拥有特殊的含义,如果我们要将诸如“<”的字符在浏览器中正确的显示出来,我们必须在html代码中使用字符实体,字符实体有三部分:一个和号 (&),一个实体名称,或者 # 和一个实体编号,以及一个分号 (;)。要在 HTML 文档中显示小于号“<”,我们需要这样写:< 或者 < 所以我们将要显示的代码中的一些符号转换成html实体,这样浏览器就可以正确显示了。
浏览器正确显示后,我们还需要添加css。。才能让它们高亮显示。
这两个工作看起来很复杂,如果手动完成,工作量巨大,所以我们使用工具来完成,有一款小工具:下载 CodeRenderUnmi(摘自知更鸟)。使用这个小工具,可以将你输入的代码全部转换成html实体,并且加上类名。
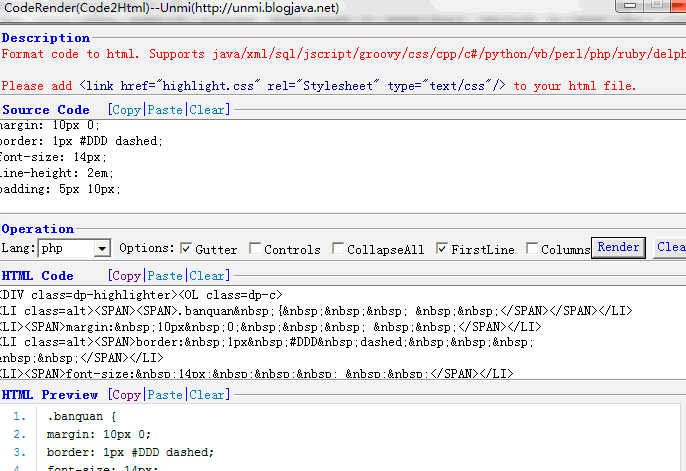
界面:
你可以选择你的代码类型,使得代码有正确的不同的着色,还可以选择Gutter(行号)、Columns(列)...在Source Code中粘贴你的原代码,然后点击Render就会在下面生成html代码和样式预览,点击HTML code哪里的copy复制html代码,然后将代码粘贴到文章中,注意粘贴到文章中时,需要在html模式下粘贴,这样,代码已经能正确显示了。
然后进行着色:小工具压缩包里面带有一个highlight.css文件,它虽然推荐你在页面头部添加外部样式链接,也就是加入下面的代码:
- <link rel="stylesheet" href="<?php bloginfo('template_url'); ?>/highlight.css" />
但是我不这样建议你,这样会增加打开网页时的请求次数,将highlight.css中的css代码复制出来,然后写入到主题的style.css文件中,这才是上上策。这样整个站点也只有一个css文件...使用其它插件的时候同样可以自行改动...


已有0评论
暂时木有评论.